
はてなブログをカスタマイズしていてよく起きること。
「あれ?デザインが崩れてる…」「もとに戻せない…orz」
私も何度か経験があります。
何人ものユーザーが自分のブログを見てくれている中で、カスタマイズを進めなくてはならないので、カスタマイズに失敗すると冷や汗もので、できれば避けたいですよね。
今回は、カスタマイズに何度失敗してもOKな「テストブログ」を作り、デザインをチェックするという、はてなブログのカスタマイズテクニックをご紹介します。
はてなブログのプレビュー機能は完璧ではない
はてなブログではデザインをカスタマイズする際に、プレビューで変更内容を確認することができます。
しかし、プレビュー画面では、記事幅が微妙に違っていたり、全ての記事を見ることができなかったり、スマホの画面が見づらかったり、少なからず制約があります。
そのため、いざ変更を反映してみると、思った通りのデザインにならない、ということが起こります。
もし、変更箇所の記憶、もしくは元の設定内容のバックアップがあれば、すぐに元に戻せば大事にはいたりませんが、これらが無いと、元に戻せなくなり、焦ることになります。
こうしたケースを避けるための方法として、「テストブログ」を作り、デザインを確認するという方法がオススメです。
テストブログとは?
テストブログとは、デザイン確認用の、自分のブログとそっくりなブログのことです。
(勝手に命名しています。)
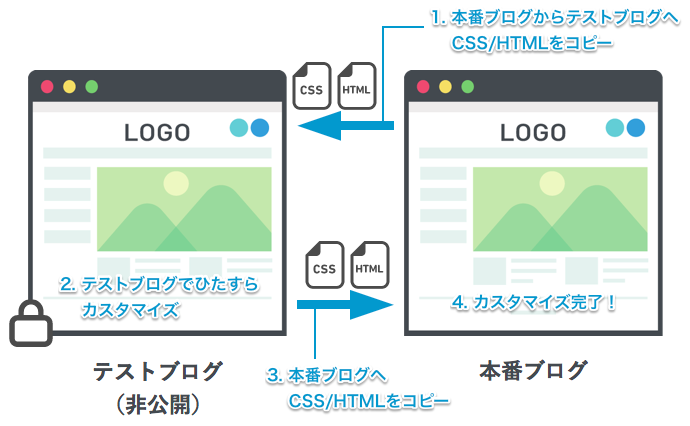
はてなブログでは、自分専用の非公開ブログを作ることができるため、デザイン確認用の非公開なテストブログを作り、そこで色々いじり確認した後に、CSSやHTMLを本番用のブログにコピーすることで、予期せぬデザイン崩れなどを防ぐことができます。

上の画像に大まかな流れを書いてみました。
1.については、最初のテストブログを作る際にのみ必要な作業で、一度テストブログを作ってしまえば、後は2〜4の流れでカスタマイズをすることができます。
テストブログは自分しか閲覧できないので、好きなようにカスタマイズすることができます。仮にデザインが大幅に崩れるような大失敗をしてしまっても、まったく問題ありません。
テストブログの作り方
では、テストブログの作り方をご紹介します。
なお、テストブログは自分のブログとは別のブログをもう1つ作ることになります。
はてなブログの無料ユーザーは3個まで、Proユーザーは10個までブログを作ることができますが、すでに上限数のブログを運用している方はこの方法は使えませんので、ご注意ください。
1. 自分専用の非公開ブログを作る
まず、自分専用の非公開ブログを作ります。
はてなブログのダッシュボードから、「新しいブログを作成」をクリックします。

URLを適当に入力し、ブログの公開範囲を「自分のみ」にします。
ロボットの確認にチェックを入れ、「ブログを作成」をクリックします。

これで、自分専用の非公開ブログができました。
2. CSSやHTMLをコピーする
次に、本番ブログから、CSSやHTMLなどの設定内容をコピーしてきます。
主に以下の設定です。
- 「設定」-「基本設定」
- 「設定」-「詳細設定」
- 「デザイン」-「デザインテーマ」
- 「デザイン」-「カスタマイズ」
- 「デザイン」-「スマートフォン」
基本的に、そのままコピペすればOKですが、 グローバルメニューを設定している場合、そのままコピペすると、元のブログへのリンクのままコピーされるので、適宜テストブログ側のカテゴリに修正をする必要があります。
3. 記事を数記事コピーする
設定内容のコピーができたら、最後に、本番ブログから、デザイン確認用に、5つほどの記事をテストブログにコピーします。
デザイン確認用なので、記事の内容よりも、色々な要素が含まれている記事が良いです。
(例えば、大中小の見出しが含まれているなど)
記事のコピー方法ですが、コピーしたい記事の編集画面を開き、「HTML編集」画面からコピーします。

私は普段は見たままモードで執筆しますが、見たままモードのままコピーすると、余計なCSSが山ほどコピーされて収拾がつかなくなるのでご注意ください。
テストブログにコピーする際は、新規記事を作成し、同じようにHTML編集画面で、コピーした内容を貼り付け、タイトルやカテゴリを指定して、公開すればOKです。
公開といっても自分専用の非公開ブログなので、誰に見られるわけでもありません。
このように記事をコピーすることで、すでにコピーしてあるCSSにより、本番ブログと同様のデザインで表示されるはずです。
あとは、テストブログで、誰の目を気にするでもなく、カスタマイズをすることができます。
テストブログを作る際に気をつけたこと
以上がテストブログの作り方ですが、テストブログを作る際に、気をつけるべきポイントを2つご紹介します。
ブログアイコンは変更する
先述の手順でテストブログを作ると、見た目がほぼ同じブログが出来上がります。
しかし、あまりに似すぎているため、間違って本番ブログをいじってしまう、というリスクが出てきます。
そこで、私は、テストブログのアイコンを本番用とは別のアイコンに設定しました。
アイコンは何でもよいと思いますが、ひと目で違うとわかるアイコンがおすすめです。

テストブログ用のGoogle Adsense広告ユニットを作る
Google Adsenseを使っている場合、本番ブログのCSSやHTMLをそのままコピーすると本番用のGoogle Adsenseの広告コードがコピーされます。
そうなると、テストブログを表示するたびに、広告ユニットの表示回数がカウントされてしまい、Google Adsenseのレポートが正確でなくなってしまいます。
そのため、テストブログでは、テスト用の広告ユニットを新たに作成し、設定することをおすすめします。
テストブログから本番ブログへの反映方法
さて、以上の手順でテストブログを作り、テストブログで自分の思うようなカスタマイズができたら、最後に本番ブログへ変更内容を反映します。
といっても何も難しいことはなく、テストブログを作ったときと逆のことをするだけです。
- 「設定」-「基本設定」
- 「設定」-「詳細設定」
- 「デザイン」-「デザインテーマ」
- 「デザイン」-「カスタマイズ」
- 「デザイン」-「スマートフォン」
これらの設定内容を、テストブログから本番ブログにコピーします。
その際、テストブログ作成時と同様に、グローバルメニューのリンク先や、Google Adsenseの広告ユニットなどは、本番ブログに合わせて修正が必要です。
変更内容が反映できたら、テストブログと同じデザインで本番ブログもカスタマイズできているはずです。
まとめ
はてなブログのカスタマイズに失敗しないために、事前にテストブログでデザインをチェックし、本番ブログに反映するという方法をご紹介しました。
やや手間はかかる方法ですが、何人ものユーザーが見ている本番のブログを、ドキドキしながらカスタマイズするよりも、安心してカスタマイズすることができると思います。ぜひお試しください。